
Your Website Has 7 Seconds to Convert. We Make Every Second Count
Turn your static website into a 24/7 lead-generating powerhouse in as little as 14 days.
Why Post Oak Agency?
While other agencies are still writing proposals, we're launching your site. Here's why service businesses choose us:
14-Day Launch Guarantee
Your time is money. We don't waste either. From concept to launch in two weeks flat, because opportunities don't wait for websites.
Control Without Chaos
Make updates when you need them, not when an agency gets around to them. Your website, your rules, our expertise.
AI That Speaks Your Language
While others struggle with generic chatbots, our AI platform understands your industry - from appointment scheduling to service descriptions that actually connect with your clients.

Client Success Stories
Real feedback from businesses we've helped grow:

Founder of Barber Club Inc.
Julio Guerrero
Post Oak Agency helped transform my new barbershop's online presence. Their branding and website design brought in so many new clients - it's been a game changer for our first year in business!
Julio Guerrero
Thank you for the feedback! We're glad we could help.
Post Oak Agency
Julio Guerrero
Founder of Barber Club Inc.

Founder of Nan and Company Properties
Nancy Almodovar
They helped me establish my personal brand online. Their team created a stunning website that perfectly captures my business expertise and helps me connect with potential clients.
Nancy Almodovar
We appreciate your kind words! Looking forward to our continued partnership.
Post Oak Agency
Nancy Almodovar
Founder of Nan and Company Properties

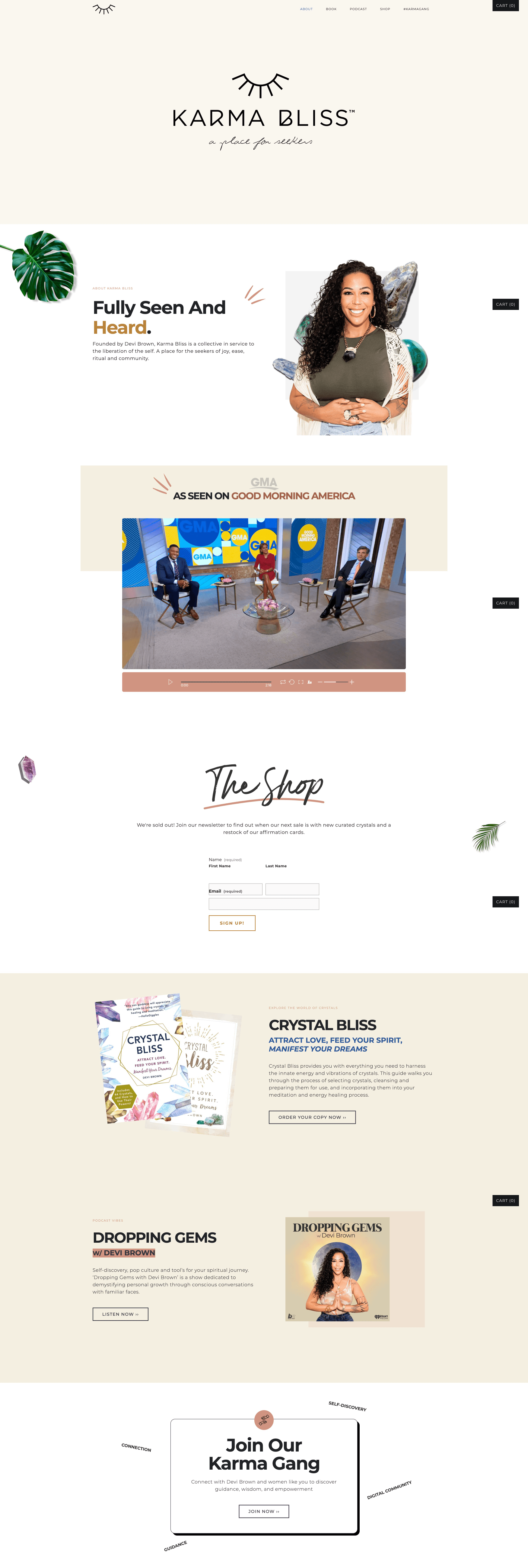
Founder of Karma Bliss
Devi Brown
They built our new ecommerce website that helped expand the Karma Bliss brand online.
Devi Brown
A joy to work with you all! ❤️
Post Oak Agency
Devi Brown
Founder of Karma Bliss

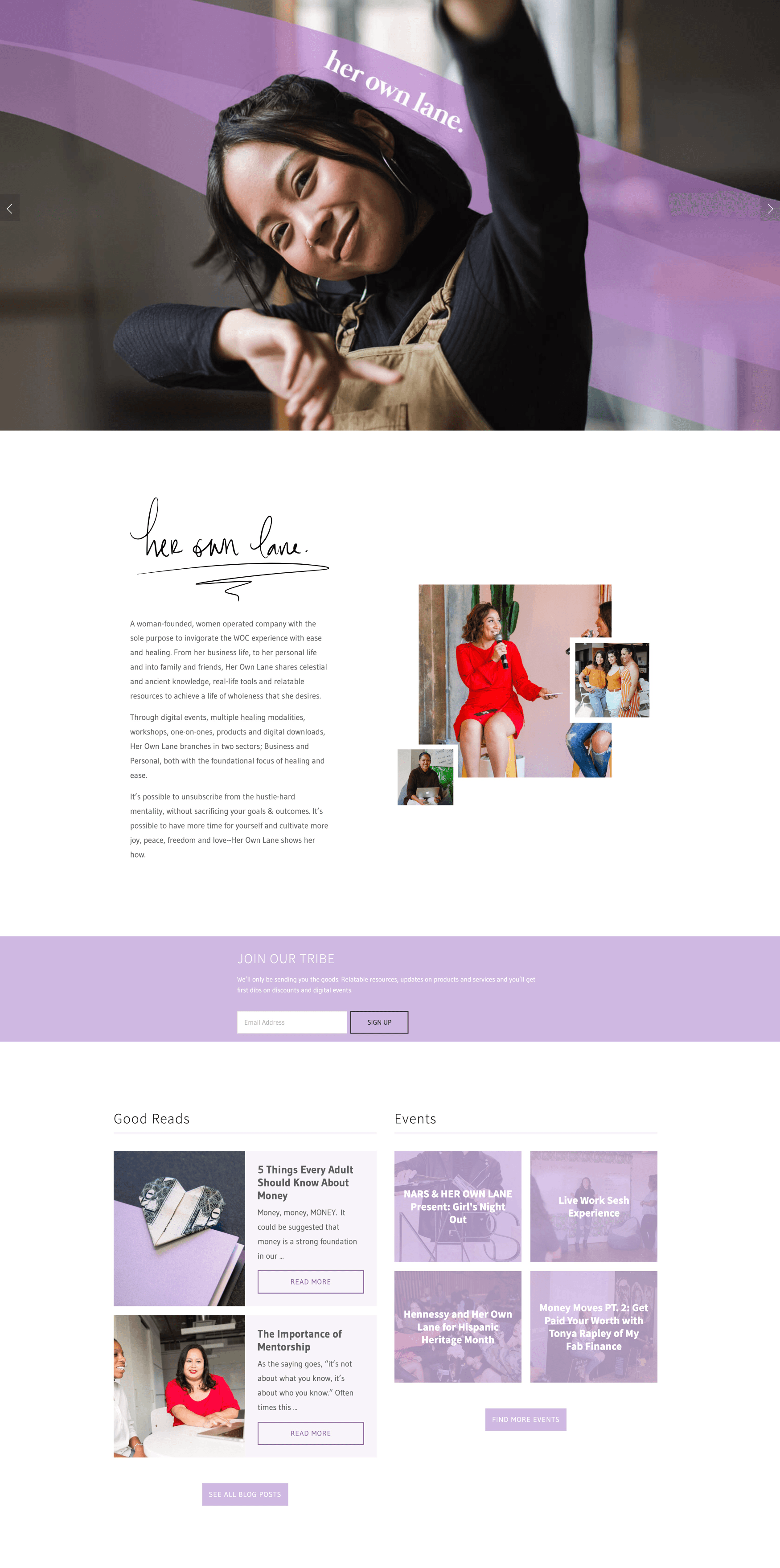
Founder of Her Own Lane
Nicole Garcia
Post Oak Agency helped us create a beautiful blog and events website for our women-focused brand. Their work has helped us build a stronger community and reach more people.
Nicole Garcia
It's been wonderful working with you on this transformation!
Post Oak Agency
Nicole Garcia
Founder of Her Own Lane

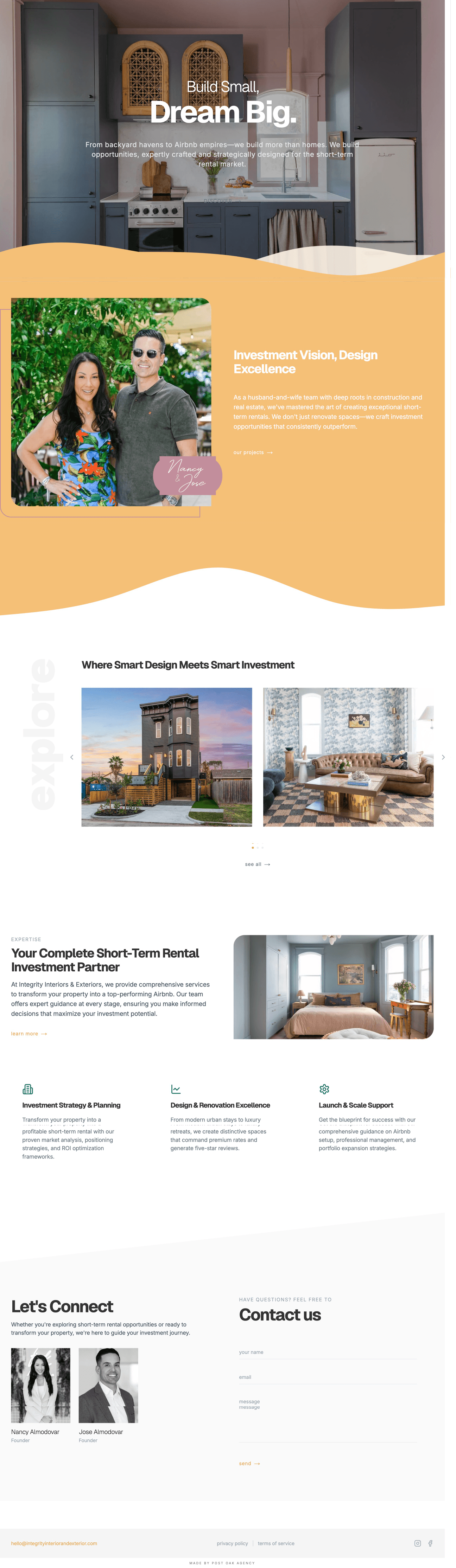
CEO of Integrity Interior & Exterior
Jose Almodovar
Post Oak Agency helped us rebrand from a general contracting company to focus on short-term rentals. Their strategic vision and execution transformed our business direction.
Jose Almodovar
We pride ourselves on understanding each client's unique needs. Thank you!
Post Oak Agency
Jose Almodovar
CEO of Integrity Interior & Exterior

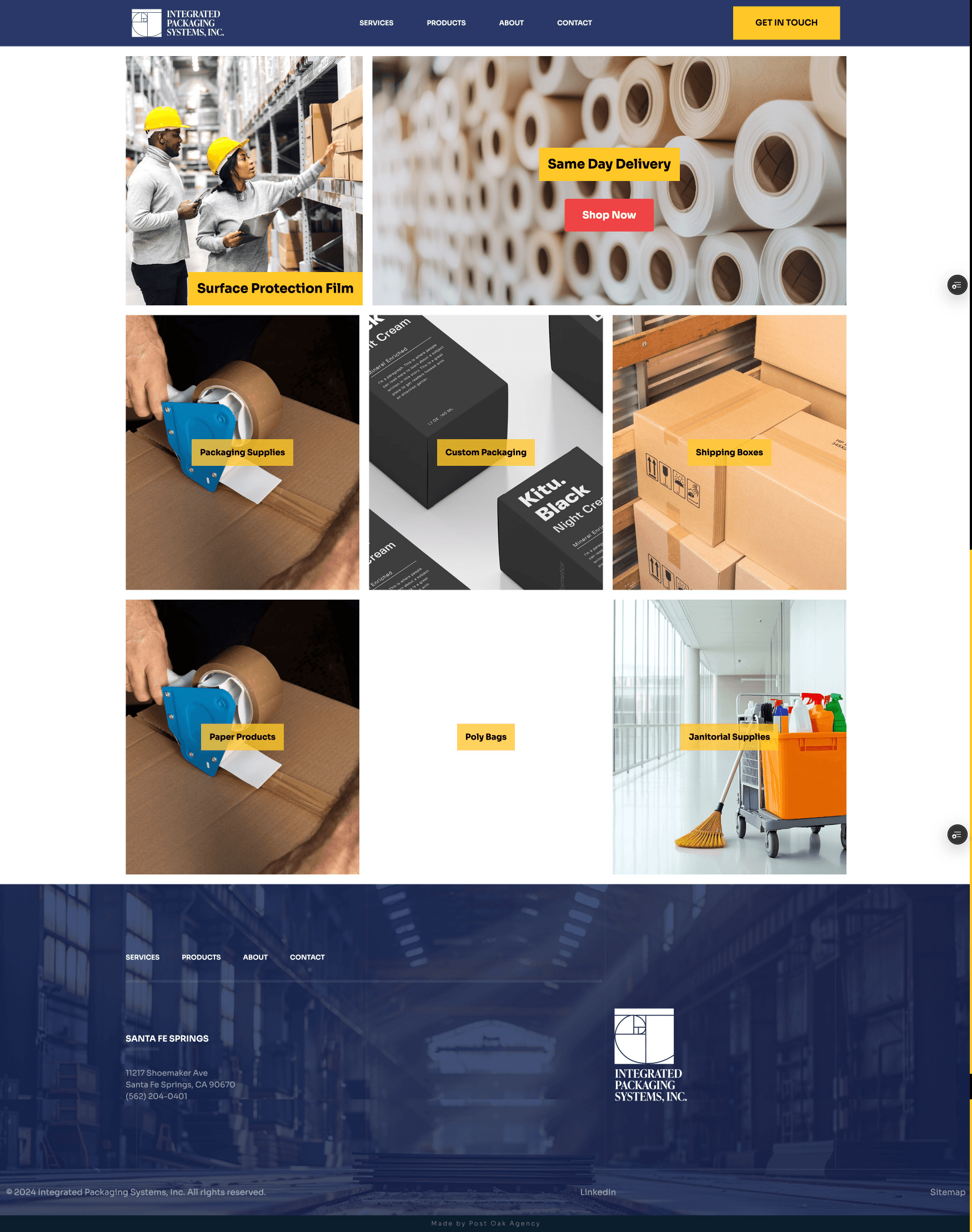
Account Executive of Integrated Packaging
Erik Martinez
Post Oak Agency helped us get our website back online and refresh it after years of issues with previous vendors. Their team was professional and delivered exactly what we needed.
Erik Martinez
We're thrilled to be part of your success story!
Post Oak Agency
Erik Martinez
Account Executive of Integrated Packaging

Founder of The Gentry
Alex @ The Gentry
As we were expanding into multple shops, Post Oak Agency helped us build out our website to bolster our online presence.
Alex @ The Gentry
We're thrilled to be part of your success story!
Post Oak Agency

Alex @ The Gentry
Founder of The Gentry

Yoga Leader & Influencer
D'Andre Clayton
Post Oak Agency helped me create a high-converting funnel and landing page for my program. Their copy and design converted 3 high-ticket leads in just 2 weeks.
D'Andre Clayton
Love working with you and your team!
Post Oak Agency

D'Andre Clayton
Yoga Leader & Influencer

Founder of Barber Club Inc.
Julio Guerrero
Post Oak Agency helped transform my new barbershop's online presence. Their branding and website design brought in so many new clients - it's been a game changer for our first year in business!
Julio Guerrero
Thank you for the feedback! We're glad we could help.
Post Oak Agency
Julio Guerrero
Founder of Barber Club Inc.

Founder of Nan and Company Properties
Nancy Almodovar
They helped me establish my personal brand online. Their team created a stunning website that perfectly captures my business expertise and helps me connect with potential clients.
Nancy Almodovar
We appreciate your kind words! Looking forward to our continued partnership.
Post Oak Agency
Nancy Almodovar
Founder of Nan and Company Properties

Founder of Karma Bliss
Devi Brown
They built our new ecommerce website that helped expand the Karma Bliss brand online.
Devi Brown
A joy to work with you all! ❤️
Post Oak Agency
Devi Brown
Founder of Karma Bliss

Founder of Her Own Lane
Nicole Garcia
Post Oak Agency helped us create a beautiful blog and events website for our women-focused brand. Their work has helped us build a stronger community and reach more people.
Nicole Garcia
It's been wonderful working with you on this transformation!
Post Oak Agency
Nicole Garcia
Founder of Her Own Lane

CEO of Integrity Interior & Exterior
Jose Almodovar
Post Oak Agency helped us rebrand from a general contracting company to focus on short-term rentals. Their strategic vision and execution transformed our business direction.
Jose Almodovar
We pride ourselves on understanding each client's unique needs. Thank you!
Post Oak Agency
Jose Almodovar
CEO of Integrity Interior & Exterior

Account Executive of Integrated Packaging
Erik Martinez
Post Oak Agency helped us get our website back online and refresh it after years of issues with previous vendors. Their team was professional and delivered exactly what we needed.
Erik Martinez
We're thrilled to be part of your success story!
Post Oak Agency
Erik Martinez
Account Executive of Integrated Packaging

Founder of The Gentry
Alex @ The Gentry
As we were expanding into multple shops, Post Oak Agency helped us build out our website to bolster our online presence.
Alex @ The Gentry
We're thrilled to be part of your success story!
Post Oak Agency

Alex @ The Gentry
Founder of The Gentry

Yoga Leader & Influencer
D'Andre Clayton
Post Oak Agency helped me create a high-converting funnel and landing page for my program. Their copy and design converted 3 high-ticket leads in just 2 weeks.
D'Andre Clayton
Love working with you and your team!
Post Oak Agency

D'Andre Clayton
Yoga Leader & Influencer

Founder of Barber Club Inc.
Julio Guerrero
Post Oak Agency helped transform my new barbershop's online presence. Their branding and website design brought in so many new clients - it's been a game changer for our first year in business!
Julio Guerrero
Thank you for the feedback! We're glad we could help.
Post Oak Agency
Julio Guerrero
Founder of Barber Club Inc.

Founder of Nan and Company Properties
Nancy Almodovar
They helped me establish my personal brand online. Their team created a stunning website that perfectly captures my business expertise and helps me connect with potential clients.
Nancy Almodovar
We appreciate your kind words! Looking forward to our continued partnership.
Post Oak Agency
Nancy Almodovar
Founder of Nan and Company Properties

Founder of Karma Bliss
Devi Brown
They built our new ecommerce website that helped expand the Karma Bliss brand online.
Devi Brown
A joy to work with you all! ❤️
Post Oak Agency
Devi Brown
Founder of Karma Bliss

Founder of Her Own Lane
Nicole Garcia
Post Oak Agency helped us create a beautiful blog and events website for our women-focused brand. Their work has helped us build a stronger community and reach more people.
Nicole Garcia
It's been wonderful working with you on this transformation!
Post Oak Agency
Nicole Garcia
Founder of Her Own Lane

CEO of Integrity Interior & Exterior
Jose Almodovar
Post Oak Agency helped us rebrand from a general contracting company to focus on short-term rentals. Their strategic vision and execution transformed our business direction.
Jose Almodovar
We pride ourselves on understanding each client's unique needs. Thank you!
Post Oak Agency
Jose Almodovar
CEO of Integrity Interior & Exterior

Account Executive of Integrated Packaging
Erik Martinez
Post Oak Agency helped us get our website back online and refresh it after years of issues with previous vendors. Their team was professional and delivered exactly what we needed.
Erik Martinez
We're thrilled to be part of your success story!
Post Oak Agency
Erik Martinez
Account Executive of Integrated Packaging

Founder of The Gentry
Alex @ The Gentry
As we were expanding into multple shops, Post Oak Agency helped us build out our website to bolster our online presence.
Alex @ The Gentry
We're thrilled to be part of your success story!
Post Oak Agency

Alex @ The Gentry
Founder of The Gentry

Yoga Leader & Influencer
D'Andre Clayton
Post Oak Agency helped me create a high-converting funnel and landing page for my program. Their copy and design converted 3 high-ticket leads in just 2 weeks.
D'Andre Clayton
Love working with you and your team!
Post Oak Agency

D'Andre Clayton
Yoga Leader & Influencer

Launch Your Business into Growth Mode
While other agencies are still picking font colors, we're turning your website into a lead-generation machine. Four weeks or less from "let's do this" to "why didn't we do this sooner?"


Your AI-Powered Growth Engine
We know the difference between your business and a generic template. We understand the needs of service professionals who are tired of websites that just sit there looking pretty.


Turn Your Website From Cost Center to Profit Engine
If your current website is about as exciting as a waiting room magazine from 2019, let's transform it into a lead-generating powerhouse.

The Numbers Don't Lie
Finally, metrics that matter. See exactly what's working, what's not, and what's next.
from concept to launch
average page load time
average increase in lead generation
direct access to your project team
Let's Start Your Digital Journey
Ready to transform your digital presence? We're here to help.
Whether you have a specific project in mind or just want to explore possibilities, we're here to help turn your vision into reality.
